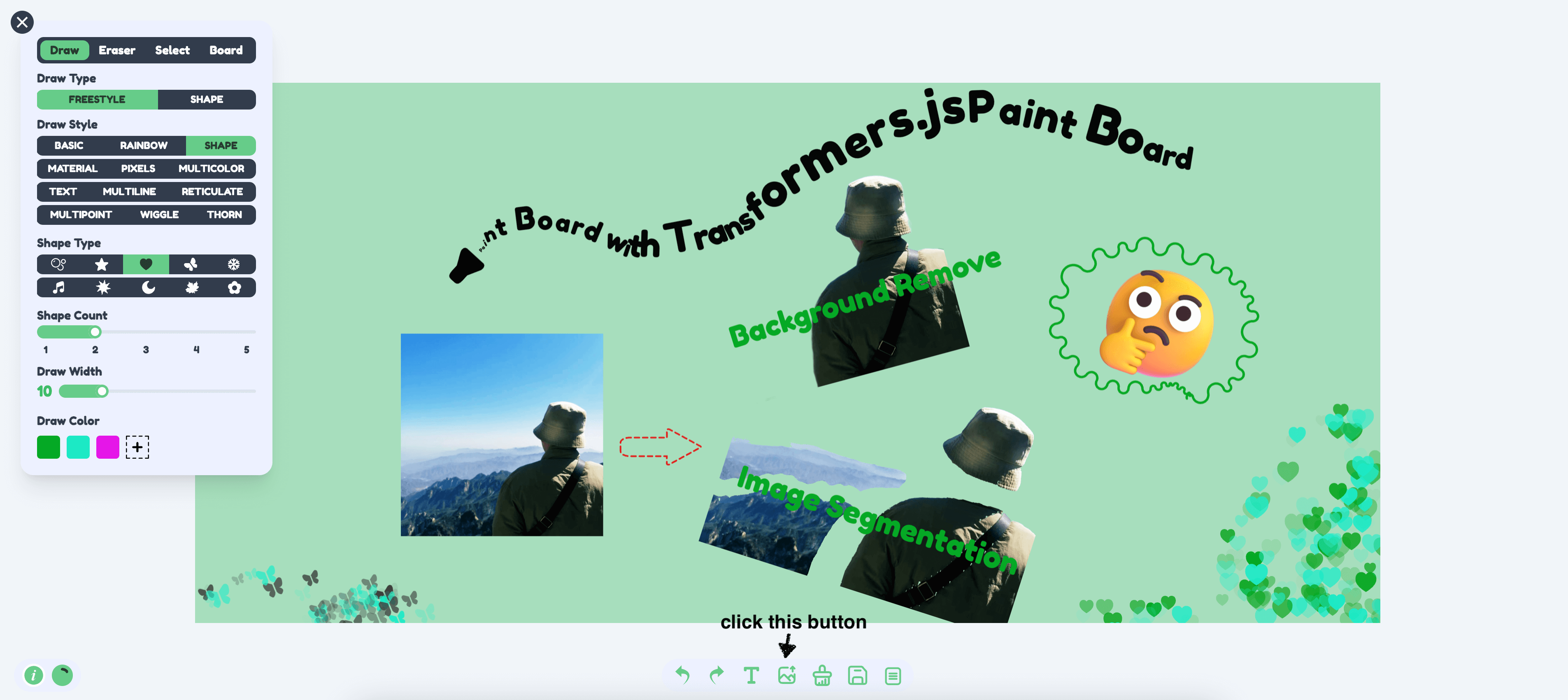
纯前端实现图像标记分割和去除背景
本文介绍了一个基于前端技术的开源画板项目,新增了图片去除背景和图片标记分割功能。这些功能通过 transformers.js 和 WebGPU 实现,无需服务器支持,处理速度极快,达到毫秒级。建议使用最新版谷歌浏览器以获得最佳体验。
特点:
- 纯前端实现:无需服务器支持,直接在浏览器中运行。
- 高性能:利用 WebGPU 技术,处理速度比 WASM 快 100 倍。
- 多模型支持:transformers.js 支持 1000 多个模型,功能丰富。

评论数量:16
创建时间:2024 年 11 月 25 日 00:47:37
[开源免费] 一个 AI 联网搜索,非 Cursor 版,欢迎各位来体验,使用全免费资源实现
作者最近对前端开发产生了兴趣,使用 Vue 框架和饿了么 Plus 组件库,仅用两天时间完成了一个前端项目。后端采用熟悉的.NET 技术,目前是 1.0 版本,功能尚不完善,欢迎反馈。项目已在 Github 上开源,并提供了一个无需登录的在线演示,所有资源均为免费使用。
特点:
- 快速开发:利用 Vue 框架和饿了么 Plus 组件库,开发效率高。
- 技术整合:结合前端和后端技术,展示资源整合能力。
- 开源与免费:项目开源,演示使用的资源均为免费。
![[开源免费] 一个 AI 联网搜索,非 Cursor 版,欢迎各位来体验,使用全免费资源实现](https://img2anywhere-hk.maymay5.com/imgs/2024/11/a731e176e1f0e3cd.png)
评论数量:9
创建时间:2024 年 11 月 24 日 05:10:33
obsidian 插件 History Today 历史上的今天
Obsidian 插件“History Today”通过展示历史上的今天,帮助用户回顾过去的笔记,提供了一种时光穿梭般的体验。该插件在 Obsidian 商店上架审核过程中经历了约一个月的时间,包括人工审核和代码审查,最终获得了合理的修改建议。用户可以通过 Obsidian 商店搜索“History Today”来安装该插件,其仓库地址为 https://github.com/Yaob1990/obsidian-history-today。
特点:
- 通过展示历史上的今天,帮助用户回顾过去的笔记。
- 在 Obsidian 商店上架审核过程中,经历了人工审核和代码审查。
- 提供合理的修改建议,最终成功上架。

评论数量:6
创建时间:2024 年 11 月 24 日 04:31:37
做了一个浏览器插件,看到网上好看的 UI 组件,一键克隆,生成代码
UICloner 是一款基于大型语言模型(LLM)的浏览器插件,旨在帮助用户轻松克隆网页上的 UI 组件并生成相应的代码。用户只需点击即可复制所需的 UI 元素,并根据需要配置 LLM API 以实现代码生成。该插件在 Chrome 商店和 GitHub 上均可获取,开发者鼓励用户提供反馈和建议以改进插件。
特点:
- 一键克隆网页 UI 组件。
- 自动生成对应代码(需配置 LLM API)。
- 提供 Chrome 商店和 GitHub 的安装和源码链接。

评论数量:6
创建时间:2024 年 11 月 24 日 13:07:16
利用 WiFi CSI WiFi CSI(Channel State Information,信道状态信息)在特定时间和频率下的详细信息,包括每个子载波的幅度和相位,来实现高精度的室内定位、手势识别以及环境感知等应用
本文介绍了无线通信中的信道状态信息(CSI)的技术原理,涵盖了多径传播、正交频分复用(OFDM)以及 CSI 的获取方法。多径传播导致信号通过多条路径到达接收端,每条路径对信号的幅度和相位产生不同影响,CSI 是对这些影响的精确描述。现代 WiFi 标准采用 OFDM 技术,将宽带信号分成多个窄带子载波,CSI 在每个子载波上测量得到。CSI 的获取通过发送端插入已知的导频符号,接收端利用这些符号进行信道估计,最终得到 CSI 数据,包含每个子载波的幅度和相位信息。
特点:
- 多径传播导致信号通过多条路径到达接收端,CSI 描述每条路径对信号的影响。
- 现代 WiFi 标准采用 OFDM 技术,CSI 在每个子载波上测量得到。
- CSI 通过导频符号和信道估计获取,包含每个子载波的幅度和相位信息。
评论数量:5
创建时间:2024 年 11 月 24 日 02:14:52
从零到三,如何借助 AI 一口气做了三个网站经验分享
作者通过使用星界 AI 和 Cursor AI 两个强大的人工智能助手,成功创建了三个个性化的在线游戏网站:Subway Surfers、Escape Road 和 Sprunki Games。这些网站不仅提供了丰富的游戏体验,还展示了 AI 在网站开发中的潜力。
特点:
- 多模型集成:星界 AI 能够同时调用多个顶级 AI 大模型,涵盖文本、图片、音乐、代码等多个领域,极大地提升了开发效率和创意实现。
- 高效开发:Cursor AI 的智能编程助手功能,使得网站开发过程更加高效,能够快速理解和解决复杂的编程问题,提供详细的指导和代码示例。
- 全球化内容:利用 AI 创作了多语言内容,适应不同国家的用户需求,展示了 AI 在多语言处理和内容创作方面的强大能力。

评论数量:3
创建时间:2024 年 11 月 24 日 13:17:16
[vscode 插件] 朗读单词 speak it!
“Speak it” 是一个专为 VSCode 设计的插件,主要功能是朗读用户选中的单词,帮助用户在编写代码时快速学习单词发音。该插件通过调用在线发音 API 将文本转换为音频文件并播放,因此需要联网使用。
特点
- 便捷学习发音:用户无需离开编辑器即可学习单词发音,提高学习效率。
- 多种激活方式:支持快捷键、命令面板和右键菜单三种方式激活朗读功能。
- 可定制发音 API:用户可以根据需要修改插件使用的在线发音 API,支持美式和英式发音。
评论数量:3
创建时间:2024 年 11 月 24 日 12:37:45
[纯浏览器 ] 中文短文本向量聚类(bge+dbscan)
该工具是一个基于浏览器的文本向量计算和聚类分析应用,部署在 Vercel 上。它利用 transformers.js 项目,能够在浏览器内完成所有计算,无需服务器支持。主要特点包括:1. 纯浏览器运行,所有计算在本地完成;2. 采用 BGE 算法进行高效的向量计算,并使用 DBSCAN 算法进行数据聚类;3. 支持 GPU 加速,通过 WebGPU 特性大幅提升计算速度。在 M4 芯片的 Mac mini 上,向量计算速度约为 170 条/秒,5000 条数据的聚类分析在 1 秒内完成。
![[纯浏览器 ] 中文短文本向量聚类(bge+dbscan)](https://raw.githubusercontent.com/YangHanqing/Text2VectorCluster-Web-ZH/refs/heads/main/readme-assets/example.png)
评论数量:3
创建时间:2024 年 11 月 24 日 09:18:40